

- #HOW TO MAKE A BACKGROUND PICTURE IN HTML HOW TO#
- #HOW TO MAKE A BACKGROUND PICTURE IN HTML FULL#
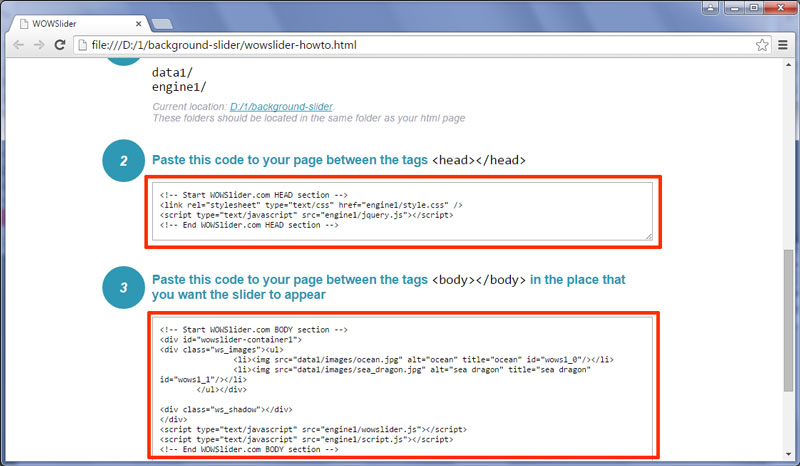
- #HOW TO MAKE A BACKGROUND PICTURE IN HTML CODE#
We'll also recolor the example Excel background picture so that it's lighter. In this tutorial, we show an example of a printable background picture added to a calendar in Excel.
#HOW TO MAKE A BACKGROUND PICTURE IN HTML HOW TO#
Watch this short tutorial to learn how to insert a background image in Excel that you can print and edit. Choose Image > Canvas Size, make sure the Relative checkbox is selected, and type the number of pixels to add around. The problem is that the default Background Image button doesn't create a printable background picture – you'll notice the background in Excel not showing up in print preview. This article will allow you to understand the question: How to make a background in HTML The most common and convenient methods that are used by modern developers will be disassembled.


#HOW TO MAKE A BACKGROUND PICTURE IN HTML CODE#
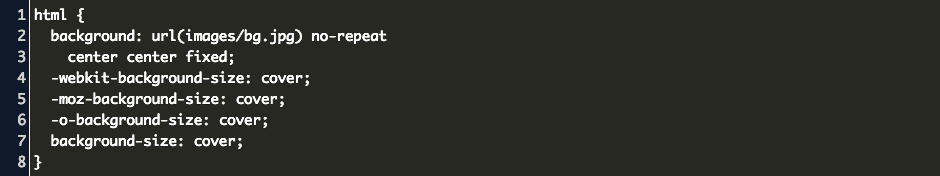
You can get the most current source code of this tutorial from GitHub. When it comes to backgrounds, you get additional layering possibilities and you can place the key message. Create your first responsive background image with CSS. Images are great attention-catchers and it's extremely important to use them the right way. Once you’ve chosen your background image, save the image in your images folder as background-image.jpg. It can be tricky to print a background picture in Excel. In addition, because some small devices can render more pixels for example, iPhone 5 with its retina display can render 1136圆40px the smaller background image will be pixelated. If you want the background image to cover the entire element, you can set the background-size property to cover. (For a refresher on how to add images to webpages using HTML, please visit our tutorial HTML Images from earlier in this tutorial series). In this step we create a simple markup and use css background property to add image to body background.You may also like animated background using CSS3. We make a HTML file and save it with a name imagebackground.html. the excess will be cropped - not visible Inserting background image. Make a HTML file and define markup and styling. Create the correct size image in a graphic package Image smaller than the Table or Table cell, options to position the image and/or have a single image or to tile the image Image smaller than the Table or Table cell, options to position the image. You could turn to a full-featured image editor, but you can also do.
#HOW TO MAKE A BACKGROUND PICTURE IN HTML FULL#
You'll also learn how to format the background image in this free Excel tutorial. To Add Full Page Background Image It Takes Only One Step:-. Every so often, you might want to remove the background from an image in your Word document, leaving a transparent area instead. If you'd like to set an image as a background to a web page, you'll need both HTML and CSS. You must supply the location of the image, either as an absolute URL or a relative URL. The above example uses the background-image property to set the background image.
Add a background image on a HTML element:When selecting your background image, keep in mind that your text will be moving over your image, so try to select an image that won't make your text difficult to read. Tutorial on how to add a printable background picture in Excel. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property: Example. Edit the text indicated in bold to suit your needs.


 0 kommentar(er)
0 kommentar(er)
